Cool app! I use Markdown a lot but think it makes little sense for writing notes. You want the text you write resemble what you mean, its for yourself not some latex project others should read.
So I prefer Nextclouds editor a lot. Using something similar would be revolutionary, for sure an efficient Qt/Iced app is nice, but its nothing new.
@Pantherina @louis_sch Markdown *does* resemble what you mean though. Like, that’s part of the intent of Markdown (and also part of why it became so popular), that the raw markup is readable and lends itself to being understood in the same way as the formatted version. The markup for emphasis actually looks like emphasis; the markup for a list looks like a list; likewise for a section header, or a table or footnote if you’re using a variant that supports those, or so on. So I don’t think that particular argument that Markdown is not good for note-taking holds up very well.
Sorry “display what you mean” is of course a “WYGIWYM” triggerword. I mean notes should have bold headers, not hashtags. It is readable but its strange to use. Why not use plain text then? I think the separation between writing and viewing is strange, as this makes little sense for stuff you write and read alone.
I can understand the use case for WYSIWYG and I have thought about it many time, but I have not found a good enough solution to integrate it into the app.
At the beginning, I made the choice to use the Markdown format for a pretty selfish reason. This was just a private project for me to learn both C++ and markdown. Now that it kind of got out of hand in that regard (I’m pretty happy about it), I really don’t regret Markdown.
Your note are stored directly on your drive in a markdown file, which mean that, if for whatever reason you want to open it outside of the app, you can, without any issue.
Now, for the editor/preview. Both can be disable (not at the same time), so you can just focus on the editor, or just focus on the final result. You can also just print your note as a Pdf, I’ve wrote some school project paper like this lol.
I hope it makes sens, it’s a bit early here, let me know if you want more info :-)
Did you try Nextcloud notes? I think it is pretty cool.
Does it use Pandoc or something else for the PDF conversion? Very cool!
I don’t have next cloud but yes I saw their note app. This kind of wysiwyg is ok imo, and that’s what I would do if I had a solution for this issue (still searching to this day).
Nop, I grab the pdf directly from the preview which is basicly a Web page
I am also not sure how this could work, their approach is very different and likely more messy. Switching between codeview and WYSIWYG view also has some issues, like backspace not switching to the previous line etc.
@Pantherina “I mean notes should have bold headers, not hashtags.” OK, but that reflects what *you* want from a notes app, not what everyone wants. And of course that’s totally fine, you can get that from a notes app that has WYSIWYG formatting if you find that it works for you. But I would suggest that it doesn’t make sense for you to enter a discussion about a Markdown notes app and tell a bunch of people, for many of whom that app probably works pretty well, that they’re making a bad choice to use it because it doesn’t offer the behavior you want.
For what it’s worth, I think a lot of people use Markdown notes apps in a way that you might not be considering. Like, this separation between writing and viewing that you’re talking about simply doesn’t exist in my note-taking workflow. I usually just read the raw markup, possibly with some minimal formatting added on by whatever app I’m using.
But I would suggest that it doesn’t make sense for you to enter a discussion about a Markdown notes app and…
I dont. I just think that writing inline Markdown formatting is really nice and better than clicking buttons, and at the same time I think that Nextcloud Notes has a pretty nice concept.
So it you view the raw code always, what is the benefit of markdown here? I dont see how
### HeaderIs better than
--- Header ---Which is what I normally use as header formatting in scripts etc.
Never heard of it but seems really nice. Good work
Didn’t even know that this existed. Will have to try. Thumbs up for using mark up which makes it easy to export/import notes.
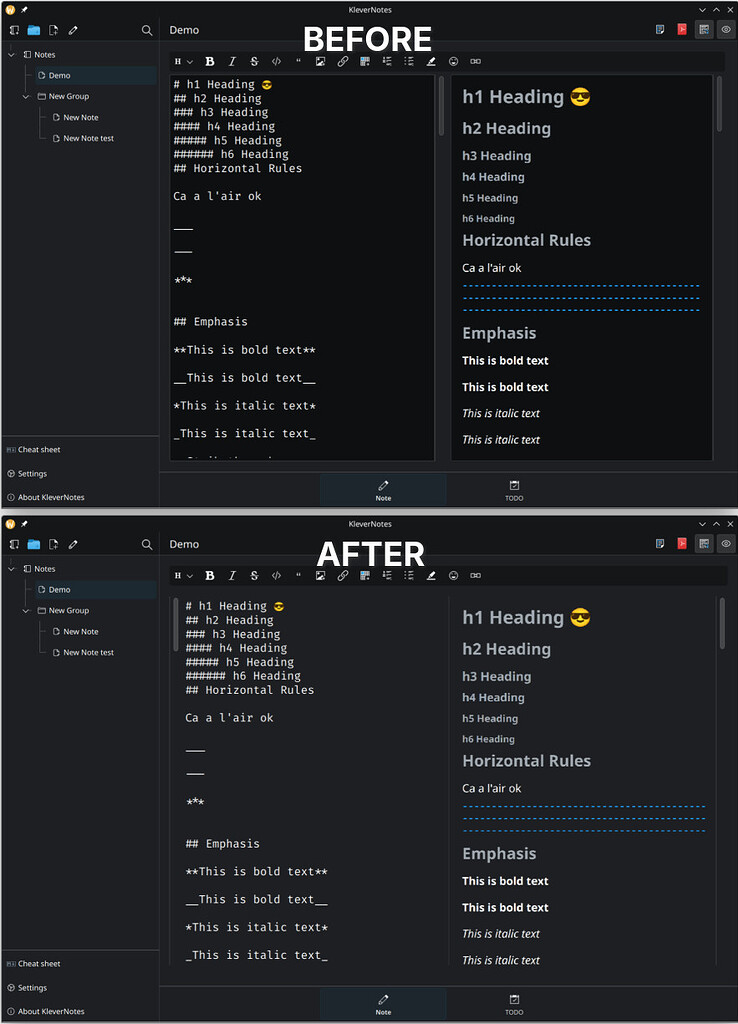
Btw, look at this!
I already know this project.
At the very beginning I was doing things the same way (it’s based on an example project from QT) but it was to limiting for what I wanted to do.
Now that I have more experience I could maybe revisit the code to see if I could use it for wysiwyg. Thanks for the reminder.
Interesting, I will wait until it appears on Flathub and compare them!